
adflavor.net 腾讯设计通道分会联合Webrebuild.org将于2010年8月21日在深圳举办 \"重构人生\" 技术交流会.作为每年一度的基于浏览器开发者的盛会,旨在推广普及Web标准化,同时不断加强国内开发者同世界标准组织,W3C万维网组织


首页设计赏析网页设计欣赏55个漂亮的蓝色网站设计(5)设计之家佚名点击数:更多 首页上一页赞相关文章无相关信息本站导航平面设计PhotoshopIllustratorFireworksCoreldrawFlash3DS MAXAutoCADMaya美图秀

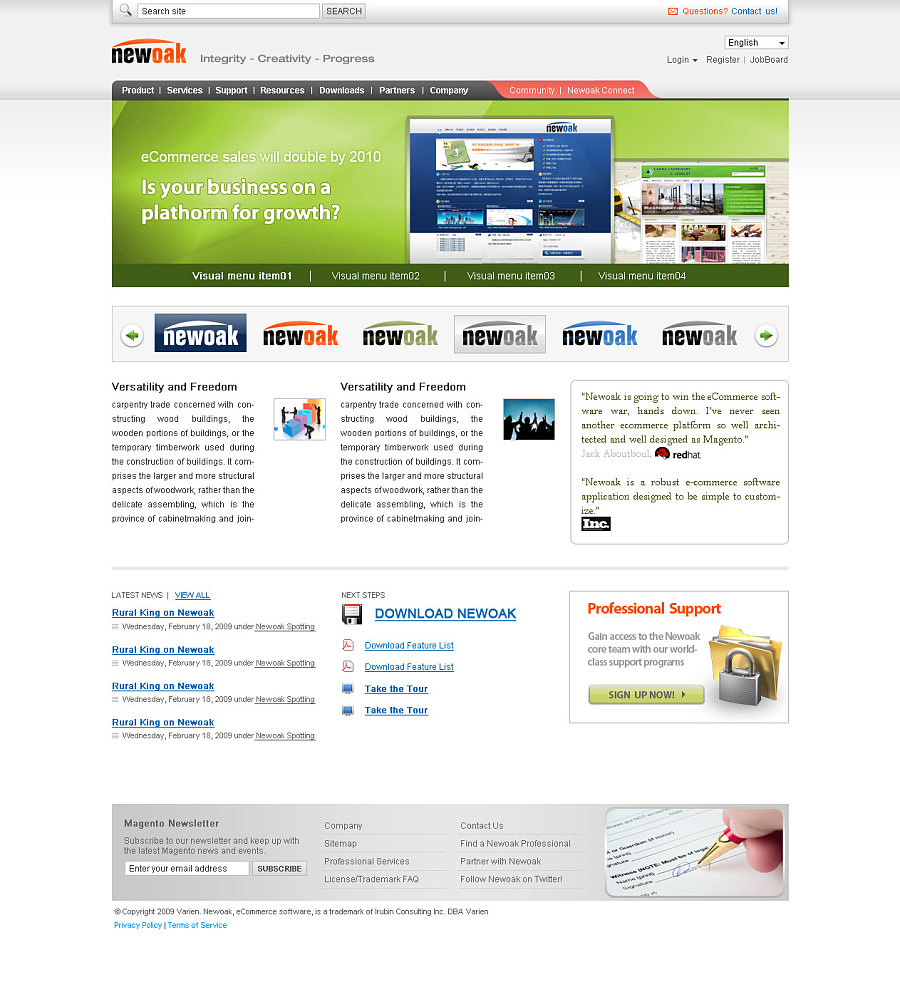
60佳漂亮可用的网站欣赏<IMG>60佳漂亮可用的网站欣赏

简介 : 漂亮网页表单设计欣赏

(来自:湖北教育考试网www.edu-hb.com) (来自:湖北教育考试网www.edu-hb.com) 程序员和设计师都应该关注\"漂亮\"的网页设计.在本篇文章中,作者为您展示了全球30个优美的网页设计案例,您可以通过它们了解全球优秀的设计师是如

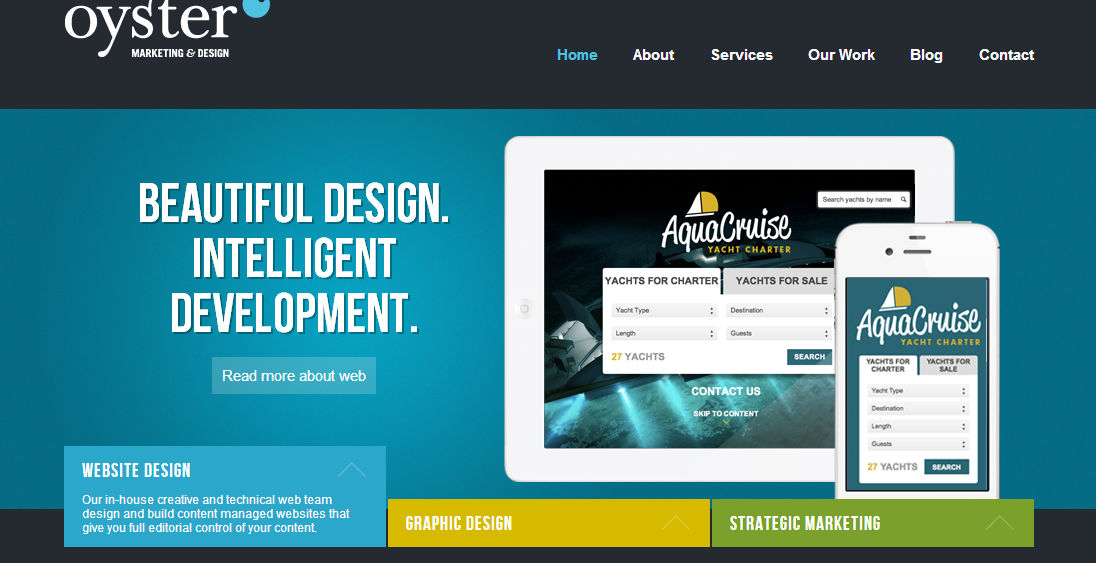
<IMG>Sevenedge

再一次如第五步那样创建亮光效果. 使用更小的软笔刷.这次的笔触大小为45px. 第十五步 加了logo和网站描述之后,我们的网页就如上所示. 第十六步 现在我们回到层结构那里提早做一些工作.创建一个空的层文件夹并命名为\"top_bar\"


简介 : 漂亮网页表单设计欣赏


终于要做页脚啦.画一个400像素高的、深黑色的长方形. 第二十九步 如第五步一样给它加亮光效果. 第三十步 下来,如图所示,在区域上方画一个10像素高的长方形,并且通过在顶端和底部各多加两条线增强细节处理. 第三十一步 我认为这一个

站长交易(http://jy.chinaz.com)帮站长赚钱虚拟主机评测IDC导航IDC123.COM 为了让两个图片更加突出,可以新建一层,设置该层模式为叠加,重复第五步的效果添加的操作.

第三步 第四步 用长方形工具在顶部画一个宽100%高大概80px的长方形. 用颜色: #dddddd 填充它. 第五步 一个是按12栏分布一个按16栏. 更详细的介绍一下吧, 如果你的设计里面分3个区块你就选择12栏式的,那是因为12能被3


第一步:下载960网格模板 今天你可以这么做了,而且这里将教你怎么做这样的设计!从根本上,对于这种设计你需要一点photoshop的操作技能和观察细节的能力.通过以下的教程,将会指出其中极细微的细节之处,而这些细节将使你的网页设计漂亮起来.打开phot




查看全部图片 分享到:
网友:夏宵著:这个应山雪鹰小公子太年轻,太稚嫩,这种嫩头青最是难办啊。
网友:阎商竺:不用照铜镜也知道,一双眼睛肯定血红血红的。
网友:胡筠芩:活着只是渴望他们最恨的虚空怪物们死掉!
网友:吴云:此事关系重大,族内给他谈判的筹码也颇大。
网友:白诀刻: 他一脚腾空,整个人直接飞跃而起。
网友:徐骏:咱俩换换位置吧?我住最东边的房间,你住中间的房间,这样有事儿我和小白也好尽快赶过来”小刀一见阿婉出现,连忙一股脑说出自己的打算。
|
|
- 上一篇:头像男卡通 头像男卡通 霸气 成熟_头像男卡通简约 黑白
- 下一篇:返回列表






